
Typography
Our site’s typography plays an essential role in its branding and usability, so it’s an important decision that you want to get right. In this first section, we’ll show you how to use the built-in font options available in our HiLive theme.
Font family
Our Hi Live marketing site uses two fonts: Roboto and Rubik:
Roboto
Aa Bb Cc 123
Main font for body copy. This font family was selected because of its good readability
Rubik
Aa Bb Cc 123
Is a sans serif font family with slightly rounded corners and it plays very nice with our logo, so it was selected for use in our used for headlines.
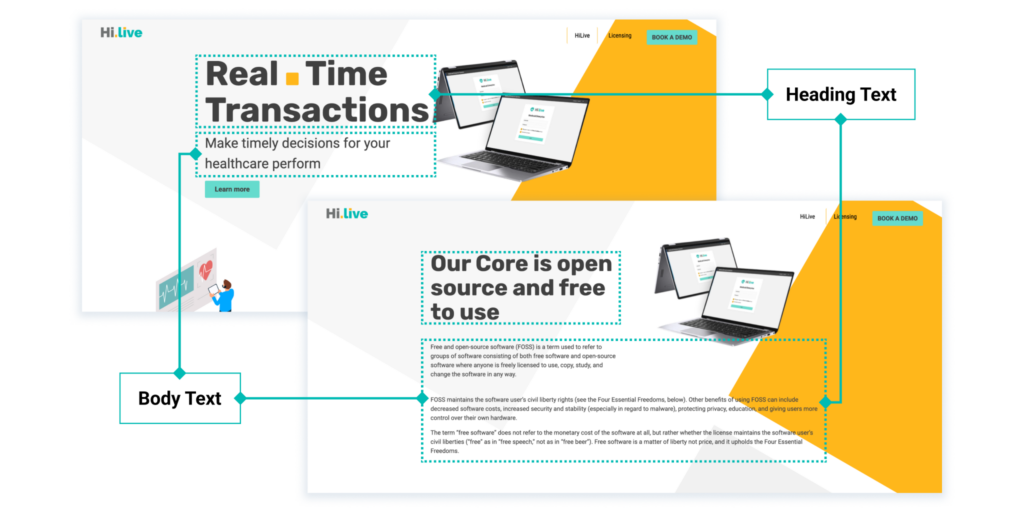
Font sizes
When building your content you can choose between 4 heading sizes and 4 body sizes.
Heading Sizes:
- Header huge
- Header 1
- Header 2
- Header 3
Body sizes:
- Body huge
- Body extraBig
- Body big
- Body small
- Base Text

Heading sizes
Heading 1
An H1 heading
You can find it by adding a heading block and choosing H1. Use this as the main heading in a page and keep in mind to only use a single H1 per page.
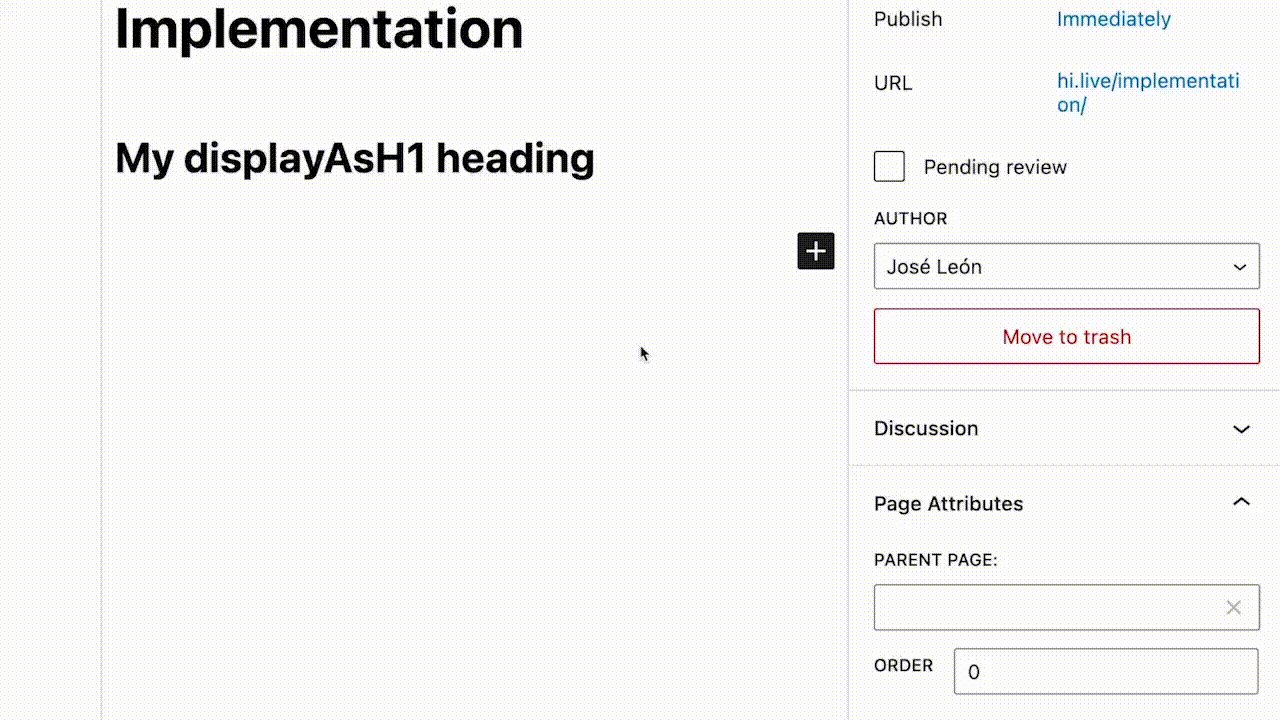
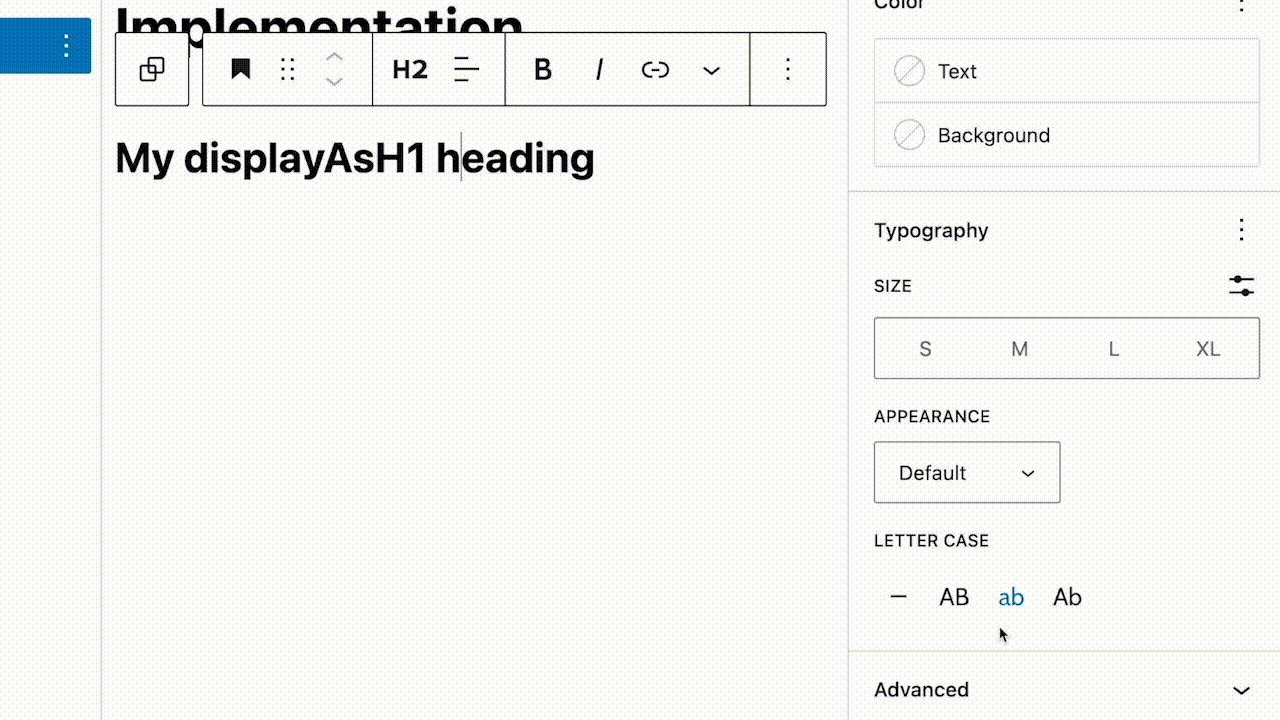
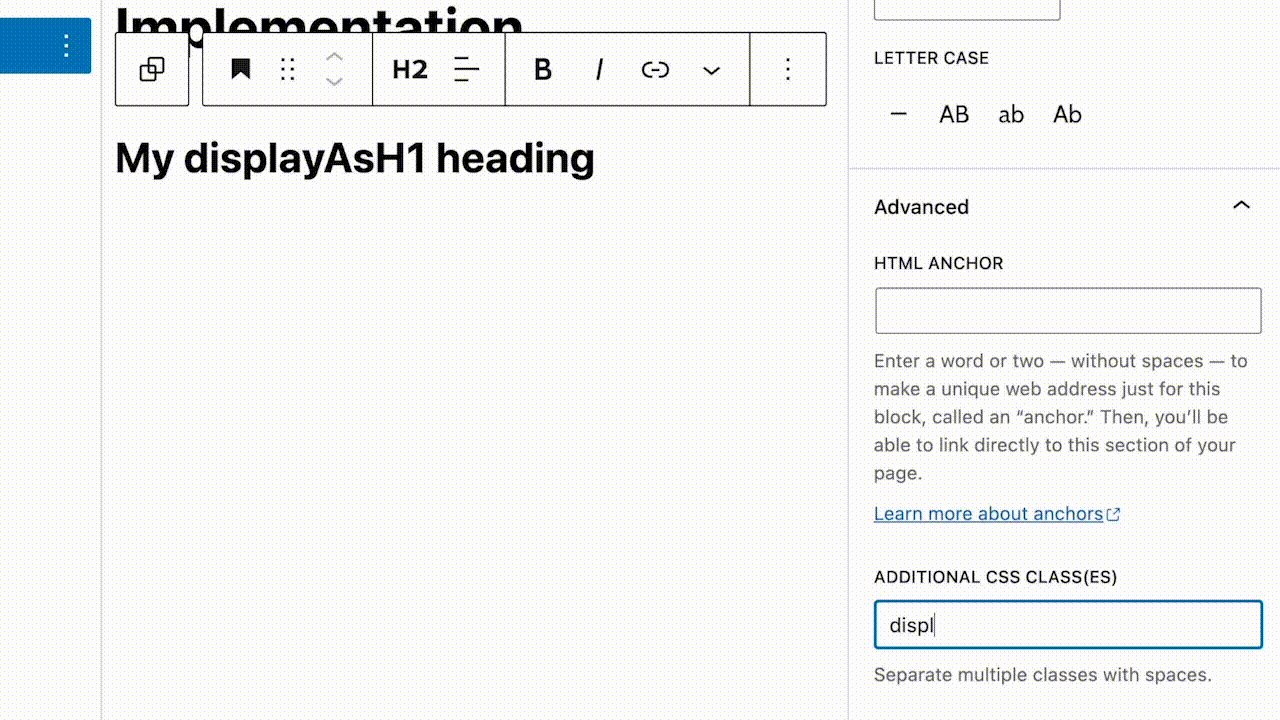
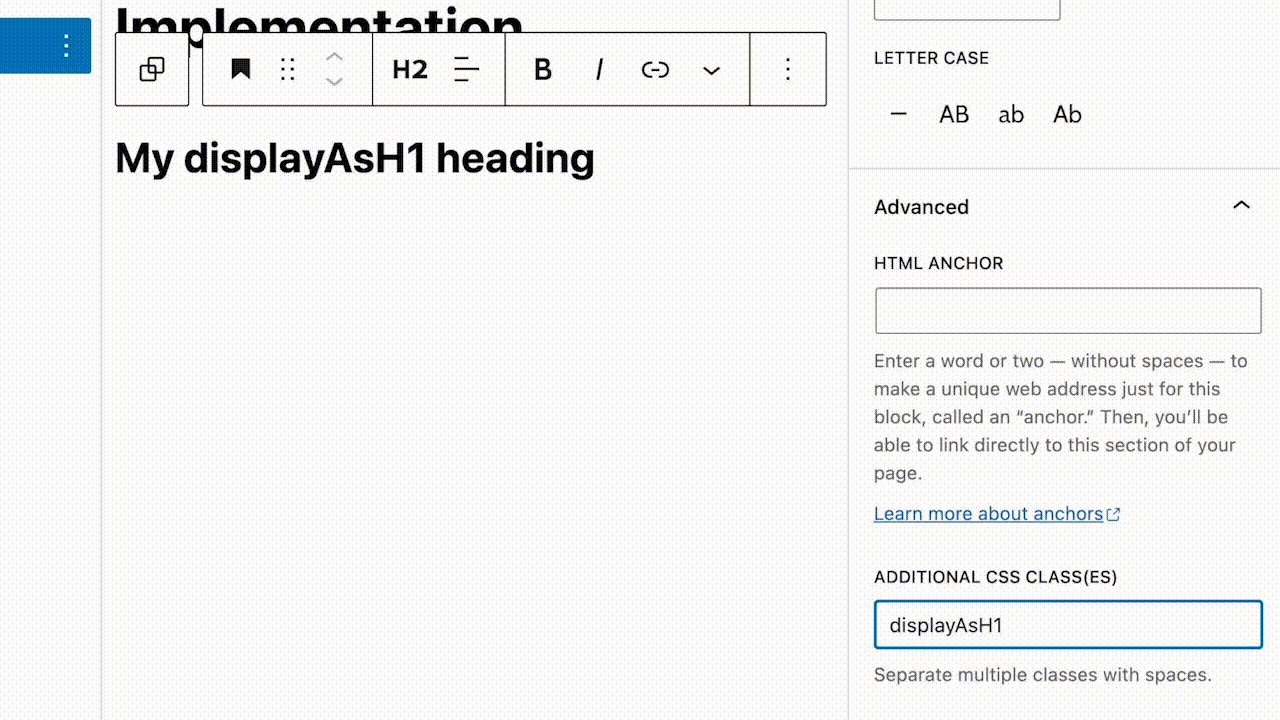
You will be able to use more than a single H1 by implementing an utility class called displayAsH1 that allows you to make any text looks like an H1.
displayAsH1
Heading 1
An H2 heading
This is the WordPress default heading block. Use it as a secondary heading of an article page by adding a heading block and choosing H2.
You also have an utility class that allows you to make any text looks like an H2 called displayAsH2 this way you will be able to make any text look like a H2 heading.
Heading 1
An H2 heading
This is an alternative to an H2 because it creates a good contrast with the other titles. You can find it by adding a heading block and choose H3.
You will be able to make any text looks like an H3 heading by using the utility class displayAsH3 his way you will be able to make any text look like a H2 heading.
A huge header
Header huge
Used in featured pages like the home page. It will only be available by using the headTxt–huge class. This will be the biggest size available for heading.
Body sizes
Body huge
This is the body huge text size.
This is the biggest size available for body text. Our huge body copy text is 36px and ensures the best readability overall. Just add the style in WordPress
bodyTxt–huge
Body extraBig
This is the body extraBig text size. It was meant to be read easily.
For a bigger text size our extraBig body copy text is 30px. It ensures even better readability even in small screens. Just add the style in WordPress
bodyTxt–extraBig
Body big
This is the body big text size. It was meant to be read easily as a 22px default.
Make your default text size bigger by using this class. Our big body copy text is 22px and ensures better readability. Just add the style in WordPress
bodyTxt–big
This is the body text size. It was meant to be read easily as a 16px default. This is some extra text we are adding just to form a good paragraph. As you may noticed this is more extra text we keep adding to make this paragraph looks like a real one you can find
Body base
This is the body text size by default you will have in your WordPress theme when you choose a paragraph block. It’s 16px and ensures good readability even in bigger screens. You should use this text for articles or long paragraphs.
Utility Styles
Light Sections
This is how a paragraph looks like when using lightSection. This CSS class will for for body text and heading
For better contrast and dark background sections the “lightSection” class can be used to change the color of the font into white, just add the style in WordPress using the CSS class:
lightSection
Green Text
You can use text–green CSS class to change into green color any text.
There’s an additional style called “text-green” which allows you to change into green all texts you apply this class, just add the style in WordPress using the CSS class:
text-green
How to add a style in WordPress
You will be able to stylized any text according your needs by adding CSS classes in the WordPress Advanced section – ADITIONAL CSS CLASS(ES):