
Tables
You will have three types of tables for this theme, including the WordPress default one and two more styles we have prepared. The “tableA” table style will be the primary choice for presenting tables, while the “tableB” our secondary style selection.
All of them can be customized by accessing the more setting tab in the right side of the screen
Tables types
The “tableA” table style will be the primary choice for presenting tables, while the “tableB” our secondary style selection.
All of them can be customized by accessing the more setting tab in the right side of the screen
Default table

Table A

Table B

WordPress default table
This is the table you will get by default when adding a table block in your WordPress theme. It has no noticeable lines or borders and the background for it, is white colored. It’s a really simple and clean table with no visible lines.

| Version 1 | Icons for messages | 12M | hilive-v1.zip |
| Version 2 | New icons for cooler messages | 24M | hilive-v2.zip |
| Version 3 | New security patches | 48M | hilive-v3.zip |
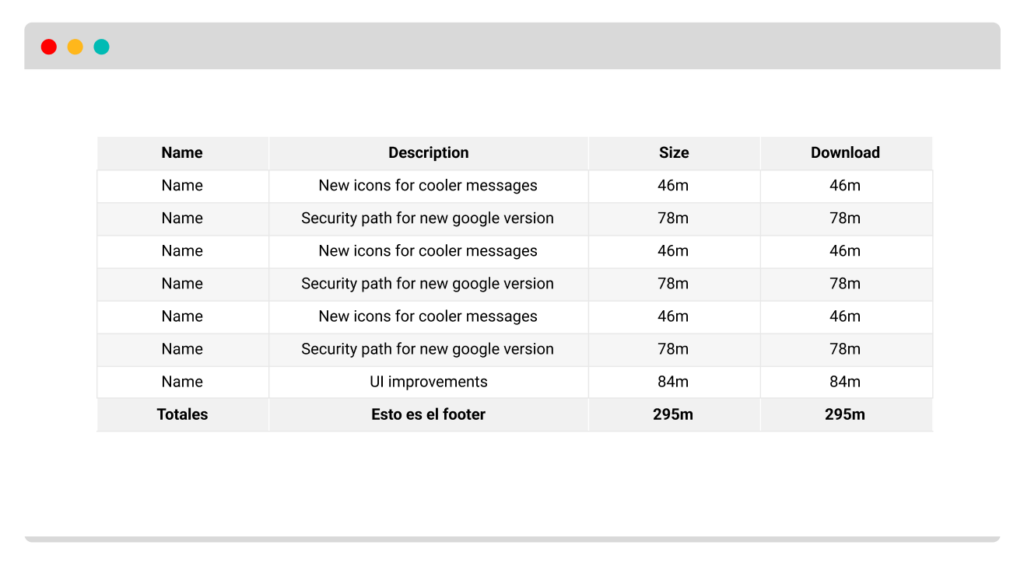
This is the WordPress default table style, it has not noticeable lines nor divisions. The previous one is an example without header and footer
| Name | Description | Size | Download |
|---|---|---|---|
| Version 1 | Icons for messages | 12M | hilive-v1.zip |
| Version 2 | New icons for cooler messages | 24M | hilive-v2.zip |
| Version 3 | New security patches | 48M | hilive-v3.zip |
| Footer | Footer | Footer | Footer |
This is the WordPress default table with header, footer and stripes
WordPress TableA
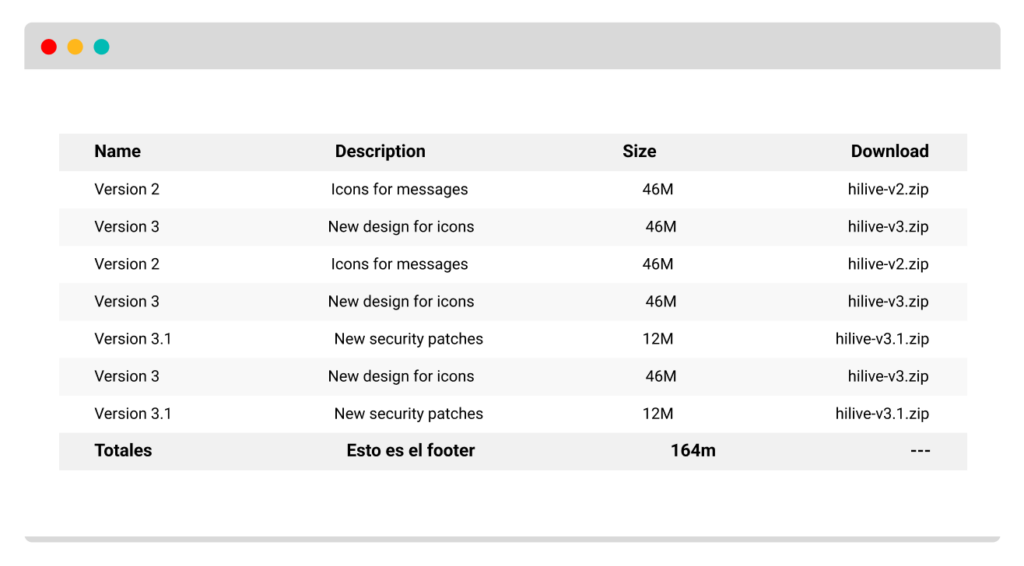
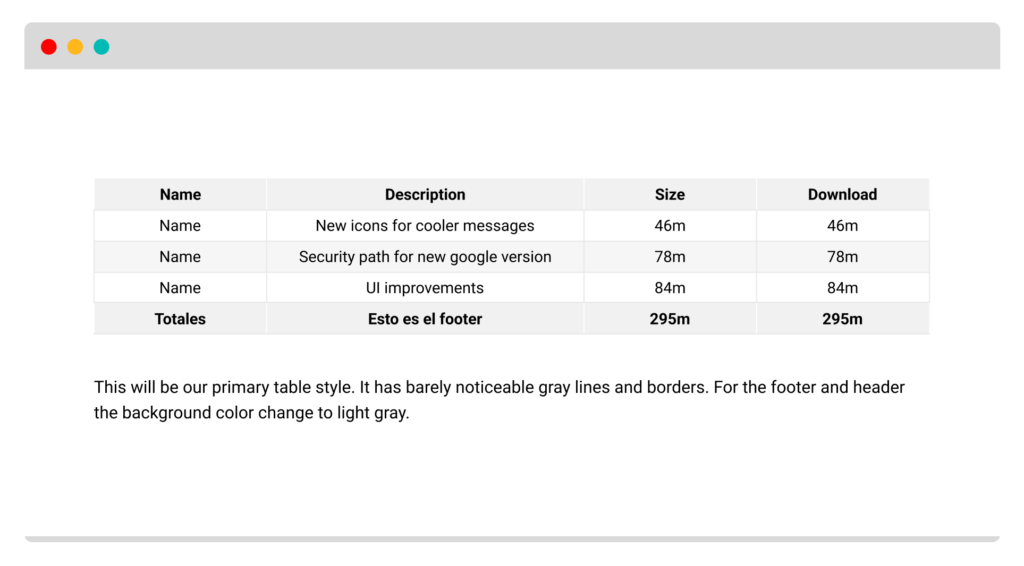
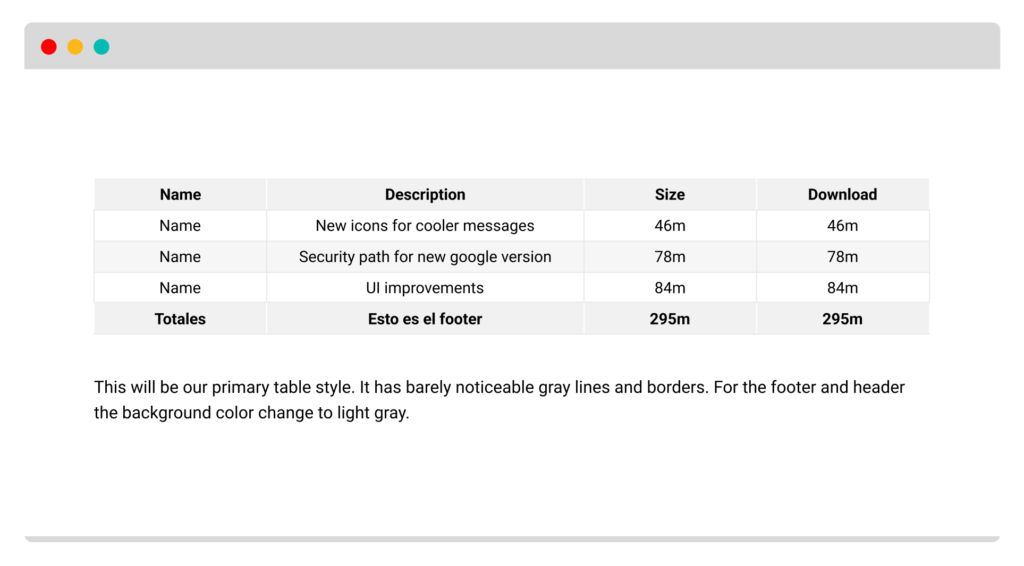
This style is a variation of the WordPress default table. It will be our primary table style. It has barely noticeable gray lines and borders. The background for it, is still white colored. For the footer and header the background color change to light gray.
You can use this table variation just add the style in WordPress and it also can be customized using the Settings in the Style section, meaning that you can add a Header section, Footer section, and a stripe pattern across your table
tableA

| Version 1 | Icons for messages | 12M | hilive-v1.zip |
| Version 2 | New icons for cooler messages | 24M | hilive-v2.zip |
| Version 3 | New security patches | 48M | hilive-v3.zip |
This is how the table A looks like. This is an example without header
| Name | Description | Size | Download |
| Version 1 | Icons for messages | 12M | hilive-v1.zip |
| Version 2 | New icons for cooler messages | 24M | hilive-v2.zip |
| Version 3 | New security patches | 48M | hilive-v3.zip |
| Footer | Footer | Footer | Footer |
This is how the TableA looks like including a header and footer section
WordPress TableB
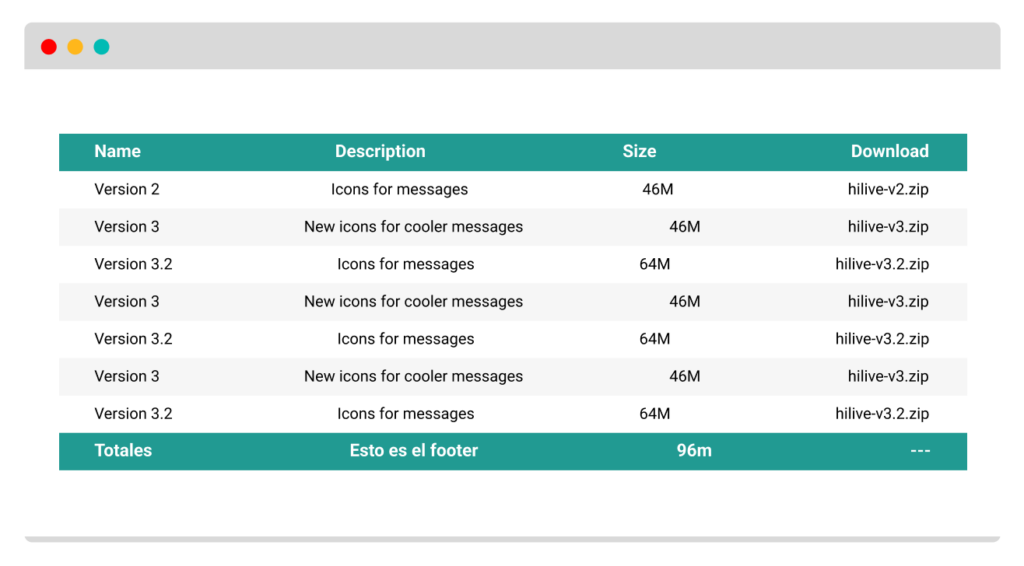
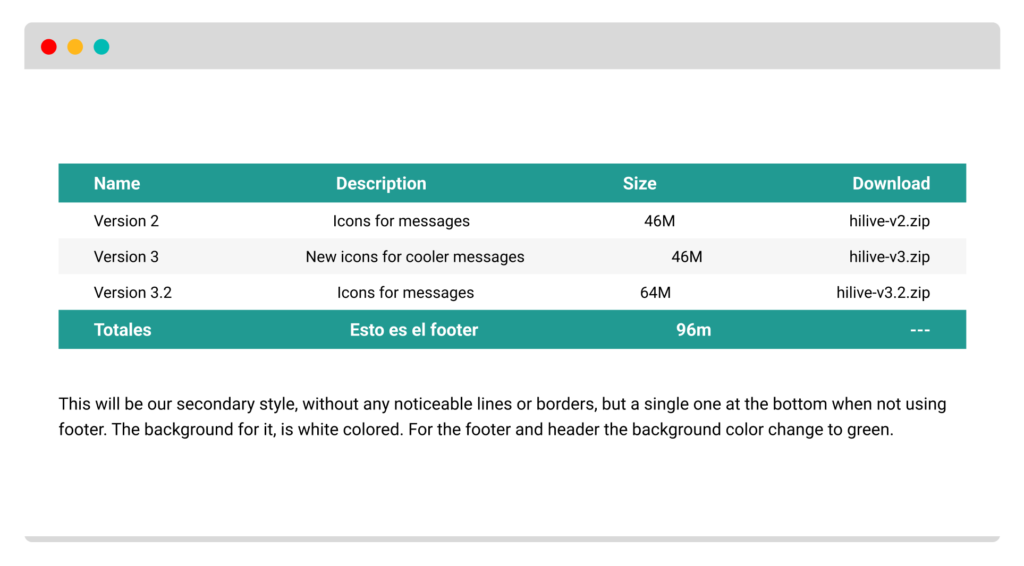
This table will be our secondary style. It has no noticeable lines or borders, but a single one at the bottom. The background for it, is white colored. For the footer and header the background color change to green.
You can use this table variation just add the style in WordPress and it also can can be customized using the Settings in the Style section, meaning that you can add a Header section, Footer section, and a stripe pattern across your table
tableB

| Version 1 | Icons for messages | 12M | hilive-v1.zip |
| Version 2 | New icons for cooler messages | 24M | hilive-v2.zip |
| Version 3 | New security patches | 48M | hilive-v3.zip |
This is how the table B looks like. This is an example without header
| Name | Description | Size | Download |
| Version 1 | Icons for messages | 12M | hilive-v1.zip |
| Version 2 | New icons for cooler messages | 24M | hilive-v2.zip |
| Version 3 | New security patches | 48M | hilive-v3.zip |
| Footer | Footer | Footer | Footer |
This is how the table B looks like including header, footer and stripes
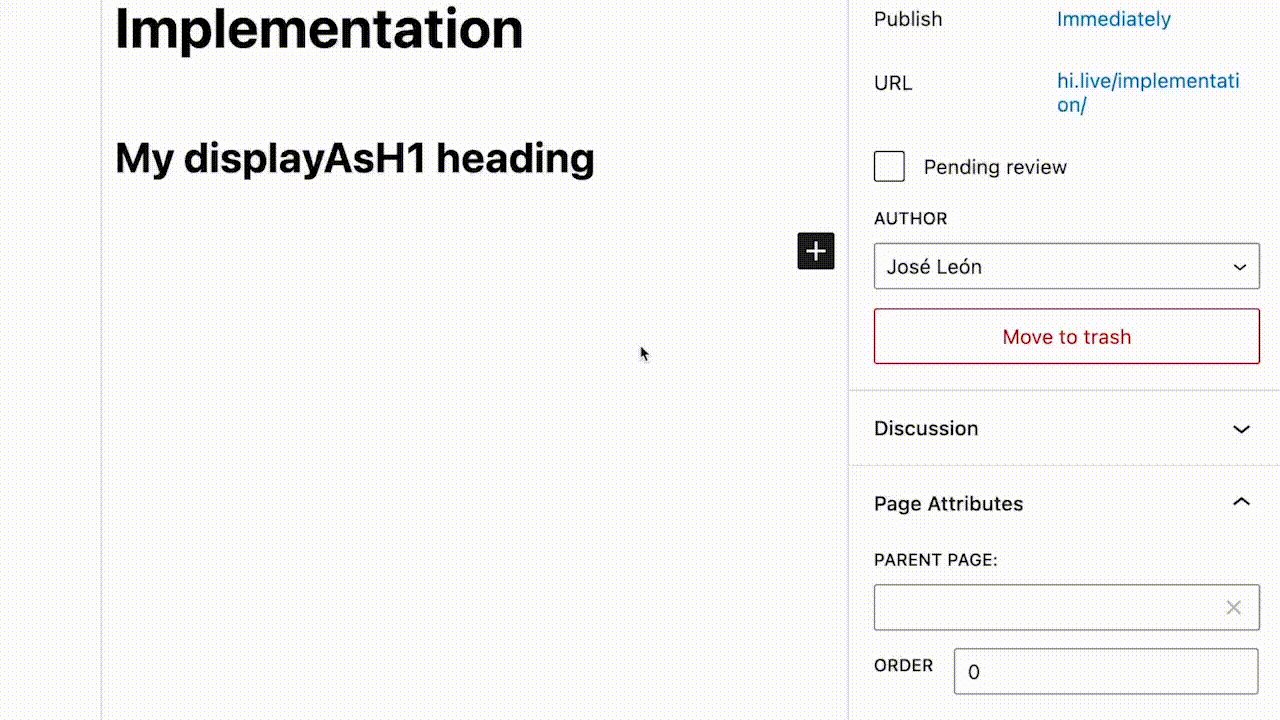
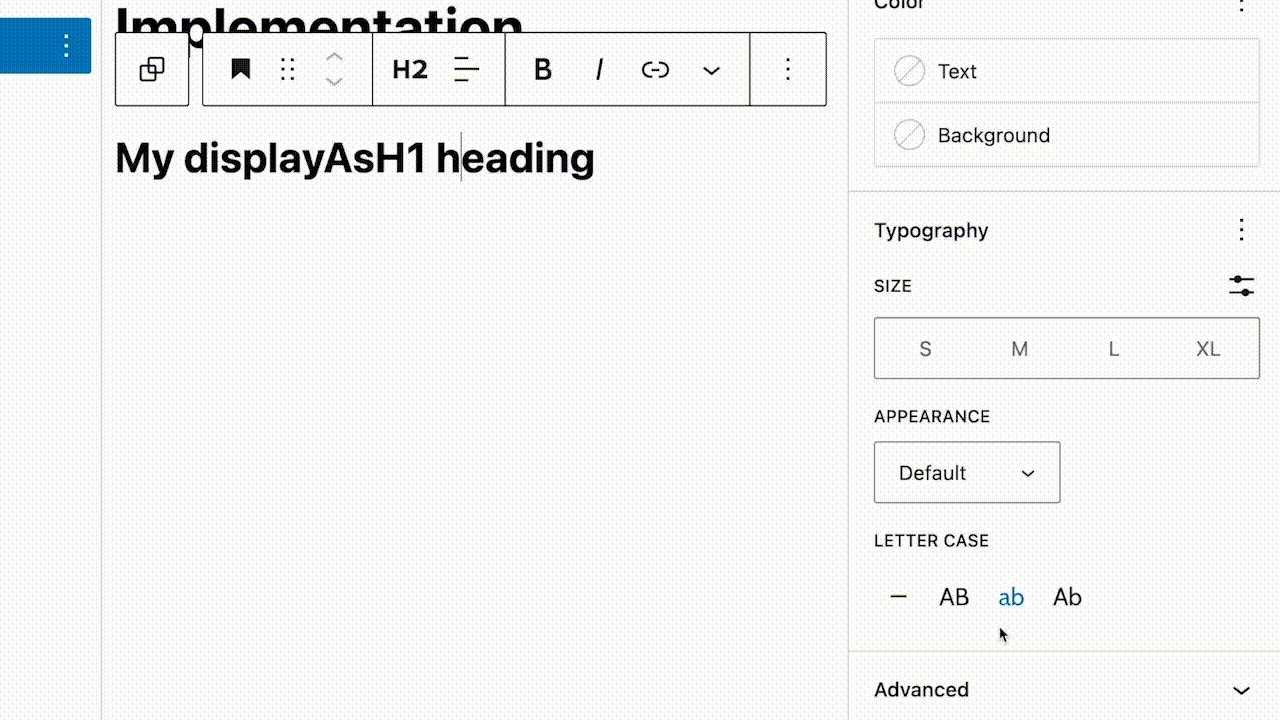
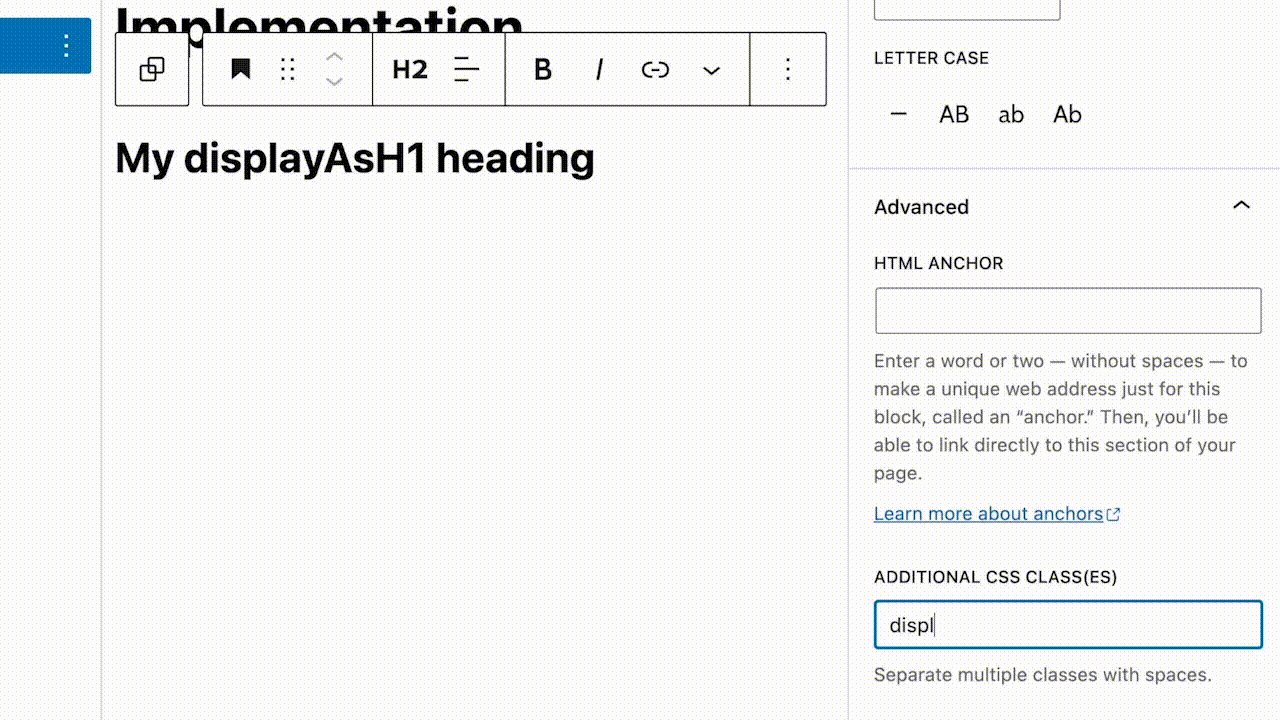
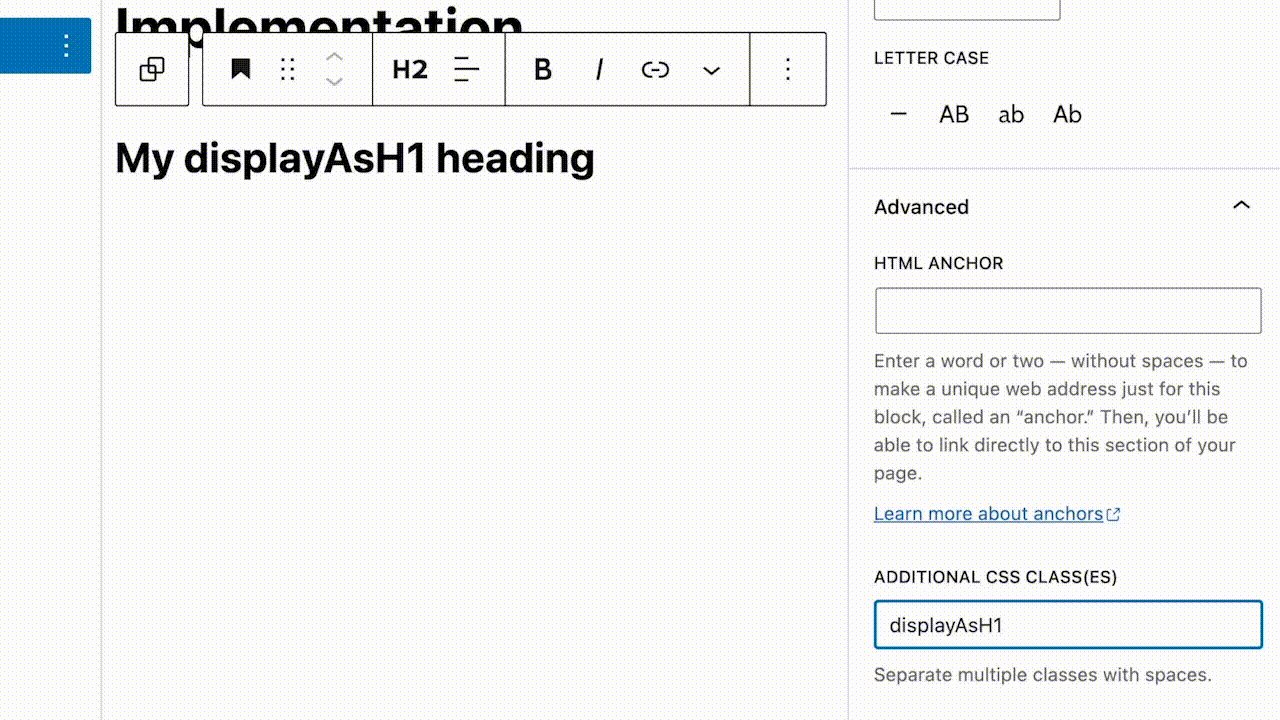
How to add a style in WordPress
You will be able to stylized any text according your needs by adding CSS classes in the WordPress Advanced section – ADITIONAL CSS CLASS(ES):