Information Blocks
Block sizes
We prepared 3 types of information block depending on the width of the content. These are referred to as:
- Full width
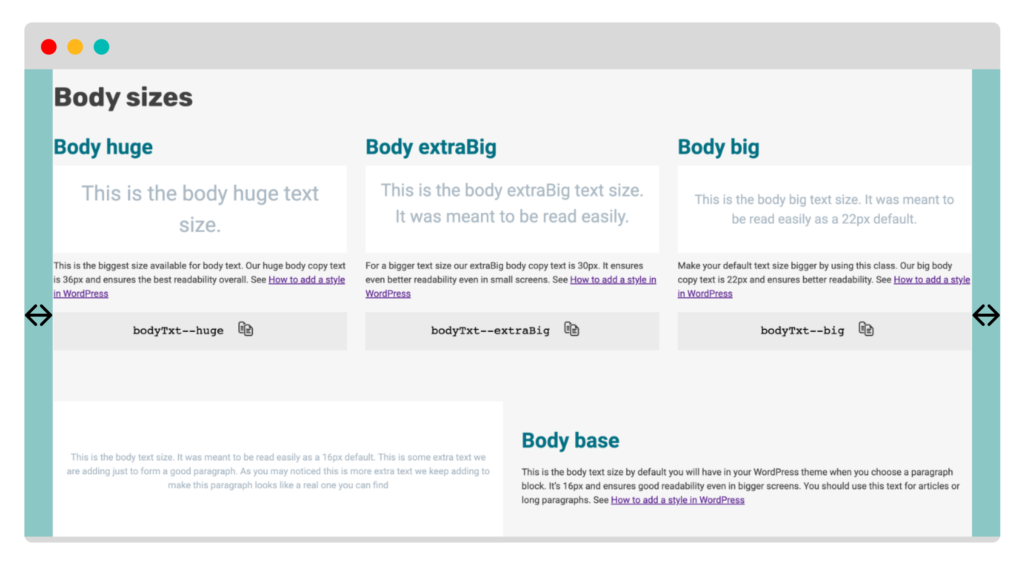
- Wide (max 1500px)
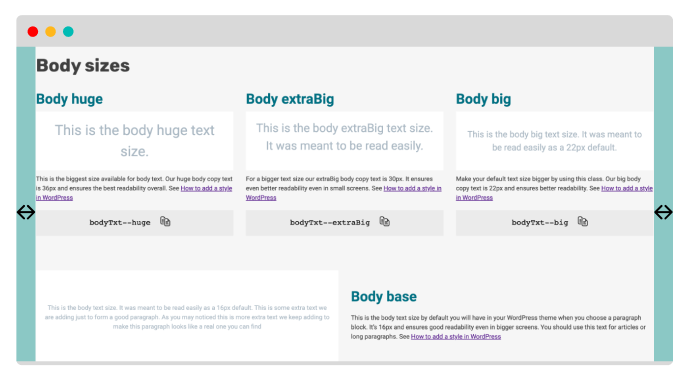
- Info Block (max 1024px)
Fullwidth

The “infoBlock–fullWidth” help you to stylize your content for fitting 100% of the available space.
Wide

“infoBlock–wide” help you to stylize your content for expanding up to 1500px width of the available space.
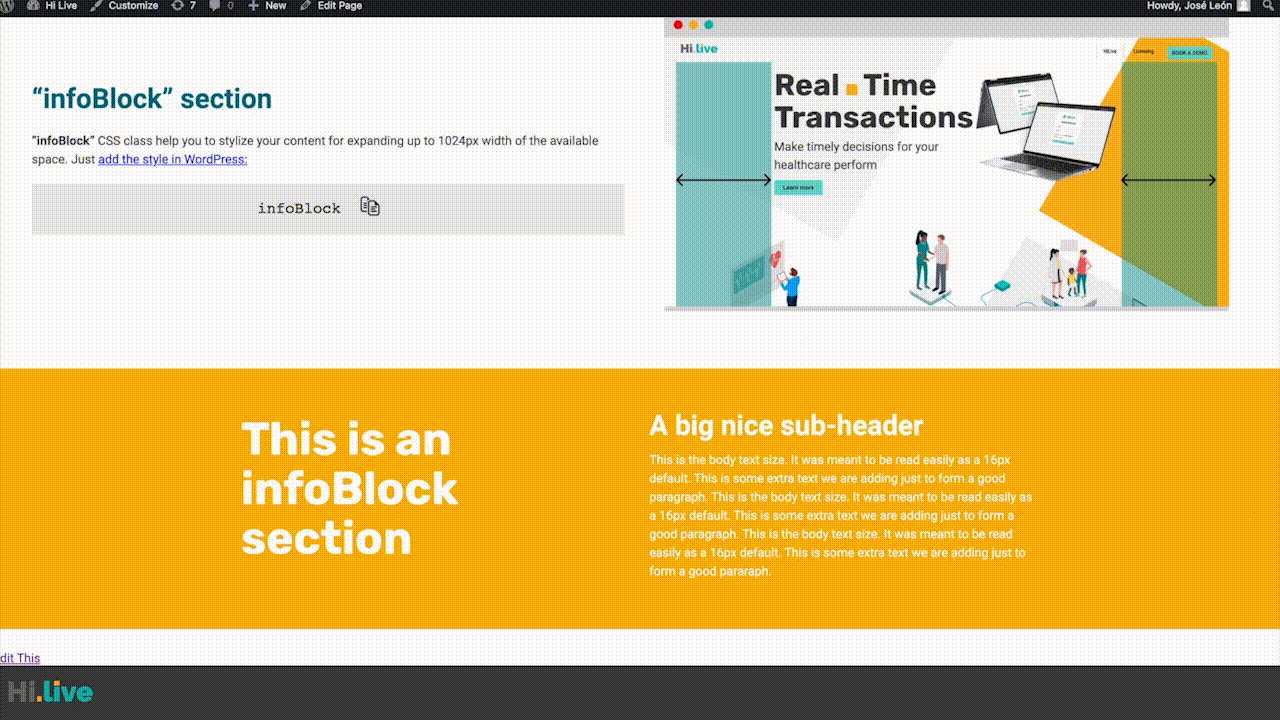
InfoBlock

“infoBlock” help you to stylize your content for expanding up to 1024px width of the available space.
infoBlock–fullWidth” section
The infoBlock–fullWidth CSS class help you to stylize your content for fitting 100% of the available space. This style will keep the same alignment of the mainHeader. Just add the style in WordPress:
infoBlock–fullwidth

This is an
infoBlock-fullWidth section
A big nice sub-header
This is the body text size. It was meant to be read easily as a 16px default. This is some extra text we are adding just to form a good paragraph. This is the body text size. It was meant to be read easily as a 16px default. This is some extra text we are adding just to form a good paragraph. This is the body text size. It was meant to be read easily as a 16px default. This is some extra text we are adding just to form a good pararaph.
“infoBlock–wide” section
“infoBlock–wide” CSS class help you to stylize your content for expanding up to 1500px width of the available space
infoBlock–wide

This is an
infoBlock-Wide section
A big nice sub-header
This is the body text size. It was meant to be read easily as a 16px default. This is some extra text we are adding just to form a good paragraph. This is the body text size. It was meant to be read easily as a 16px default. This is some extra text we are adding just to form a good paragraph. This is the body text size. It was meant to be read easily as a 16px default. This is some extra text we are adding just to form a good pararaph.
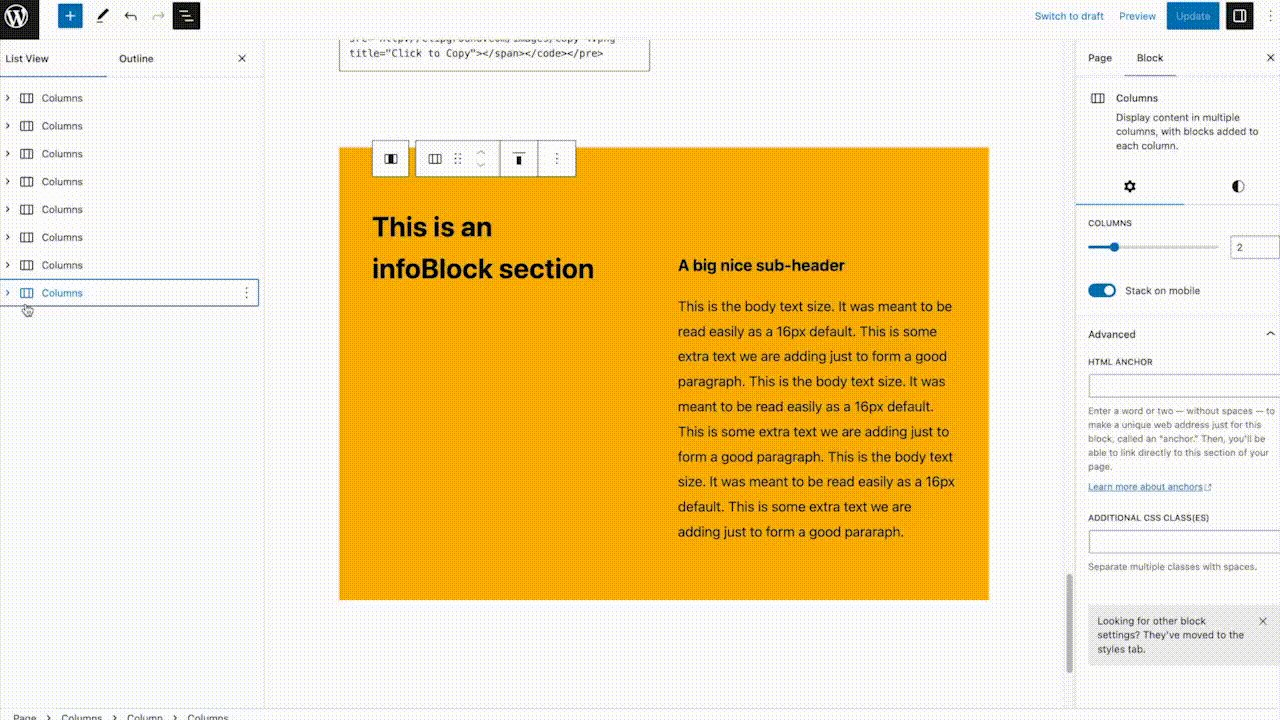
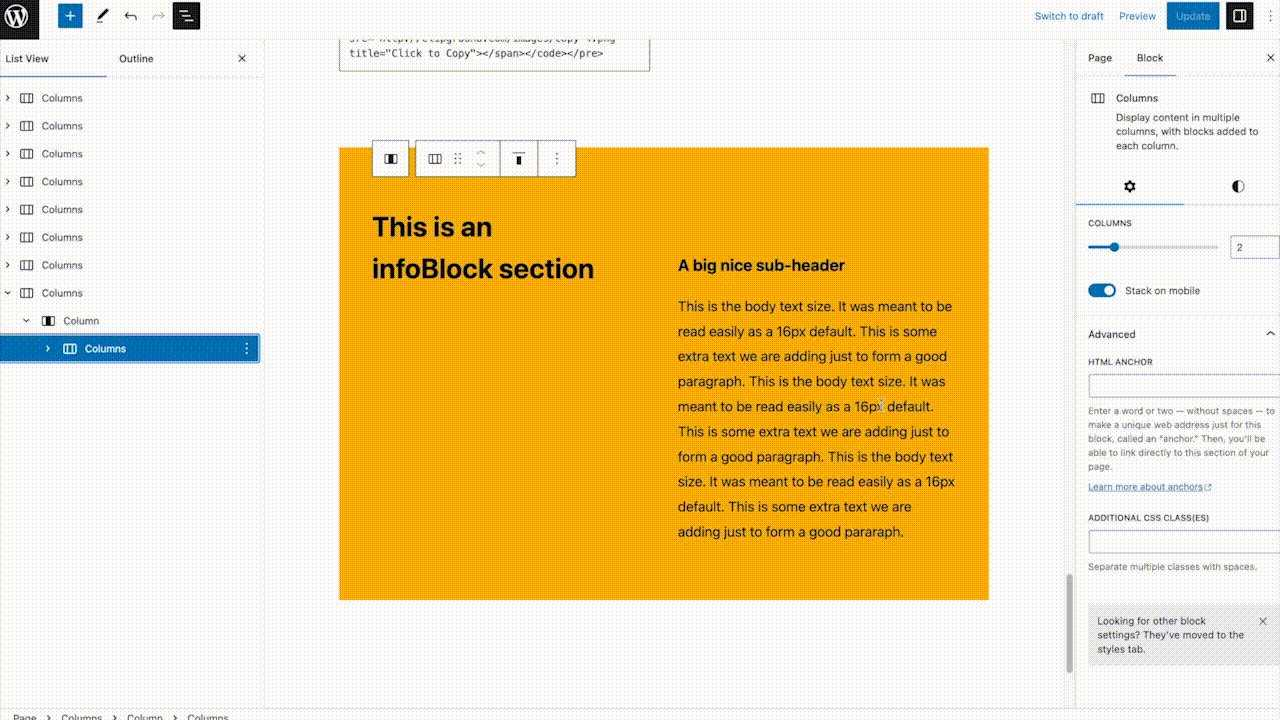
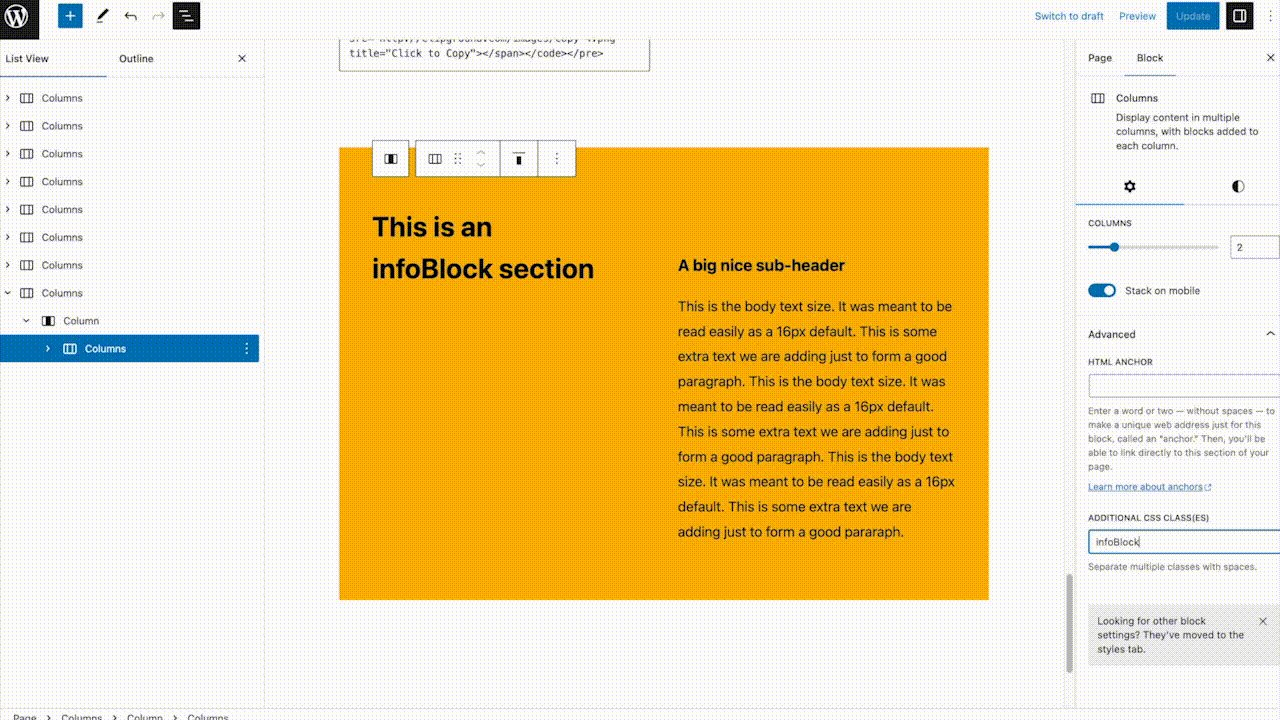
How to add an information block style in WordPress
You will be able to stylized any information block according your needs by adding CSS classes in the WordPress Advanced section – ADITIONAL CSS CLASS(ES):